
iOS 15는 XNUMX월 마지막 주 또는 XNUMX월 XNUMX일에 출시될 가능성이 높습니다. XNUMX월부터 함께한 이 새 버전은 개념적 수준에서 일부 변경 사항에 대해 의견이 분분합니다. 그 중 하나가 넘어진다. 사파리 디자인 해적 거꾸로 뒤집혔다 iOS 14까지 우리가 알고 있었던 것과 관련하여. 그러나 iOS 15의 첫 번째 베타의 초기 디자인은 개발자의 관심을 끌지 못했습니다. 그렇기 때문에 결정되었다. 사용자가 원하는 탐색 모음의 디자인을 사용자의 손에 맡기십시오. 새로운 디자인과 기존 디자인 사이를 전환하는 방법을 알려드립니다.
iOS 14에서 다음 단계에 따라 iOS 15의 탐색 메뉴로 돌아가십시오.
새로운 Safari 디자인에 대한 Apple의 방어는 다음과 같습니다. 멀티 터치 제스처를 통해 인터넷 서핑을 할 수 있는 컴팩트하고 다용도 디자인, 사용자의 시간을 낭비하는 연속적인 화면 터치를 방지합니다. 그러나 두 디자인 사이의 점프는 다소 갑작스러울 수 있습니다. 같은 이유로, iOS 6 베타 15에서 Apple 허용 사용자가 한 디자인과 다른 디자인 간에 전환할 수 있습니다. iOS 16과 같은 향후 주요 버전에서는 변경 사항이 최종적이며 디자인을 선택할 수 없을 가능성이 있습니다.

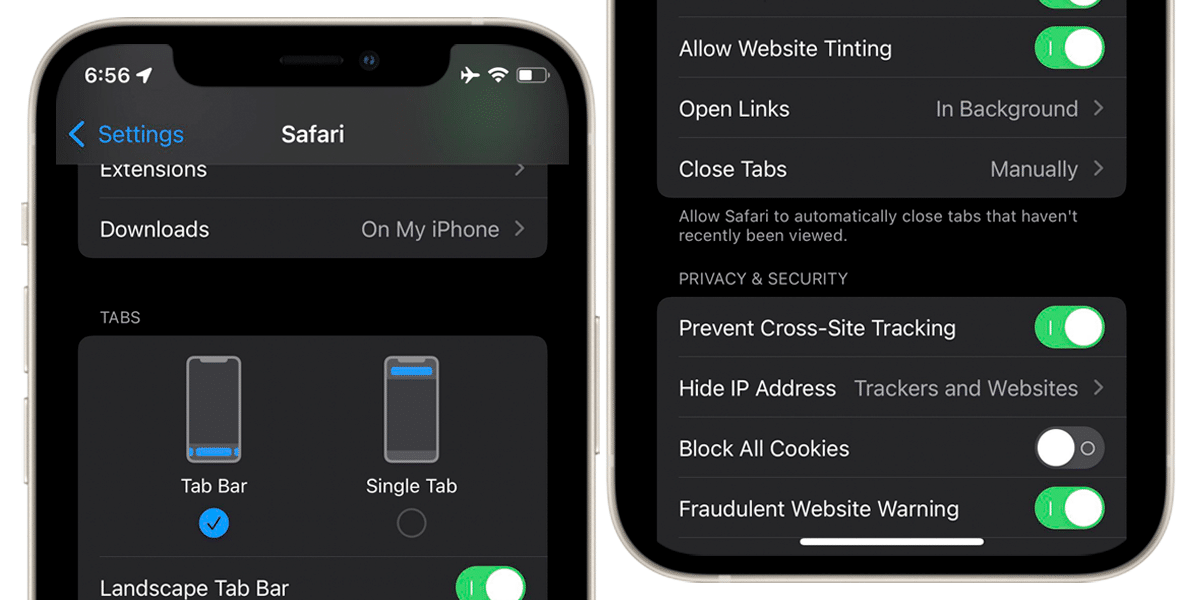
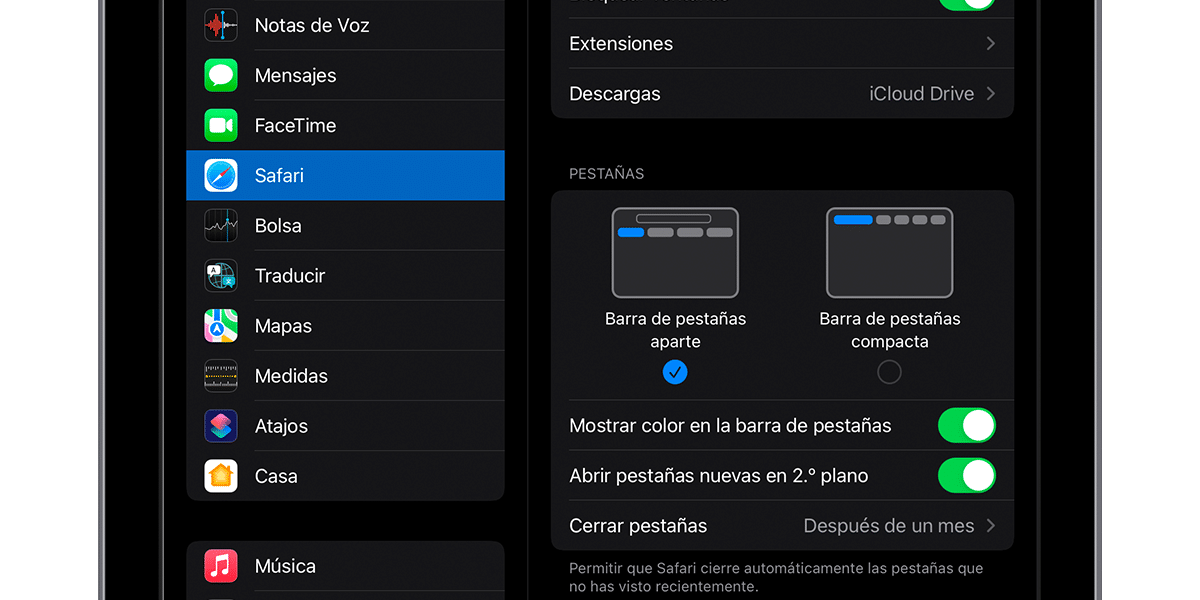
iOS 15에서 탐색 모음의 디자인을 변경하려면 다음 단계를 따르세요.
- iOS 설정에 액세스
- Safari 환경설정 입력
- '탭' 섹션 찾기
- 사용 가능한 두 가지 모델 중에서 선택하십시오. 탭 바 o 단일 탭
탭 막대는 오른쪽이나 왼쪽으로 스와이프하여 탭 사이를 탐색할 수 있는 연속 막대입니다. 대신, 단일 탭 디자인은 열려 있는 모든 창에 액세스하기 위해 사용자의 추가 터치가 필요합니다. 이 디자인 변경을 쉽게 하기 위해, Safari 탐색 모음에서 'aA' 아이콘을 클릭할 수 있습니다. 기본적으로 가지고 있는 디자인에 따라 '위 또는 아래 막대 표시' 옵션을 클릭합니다.


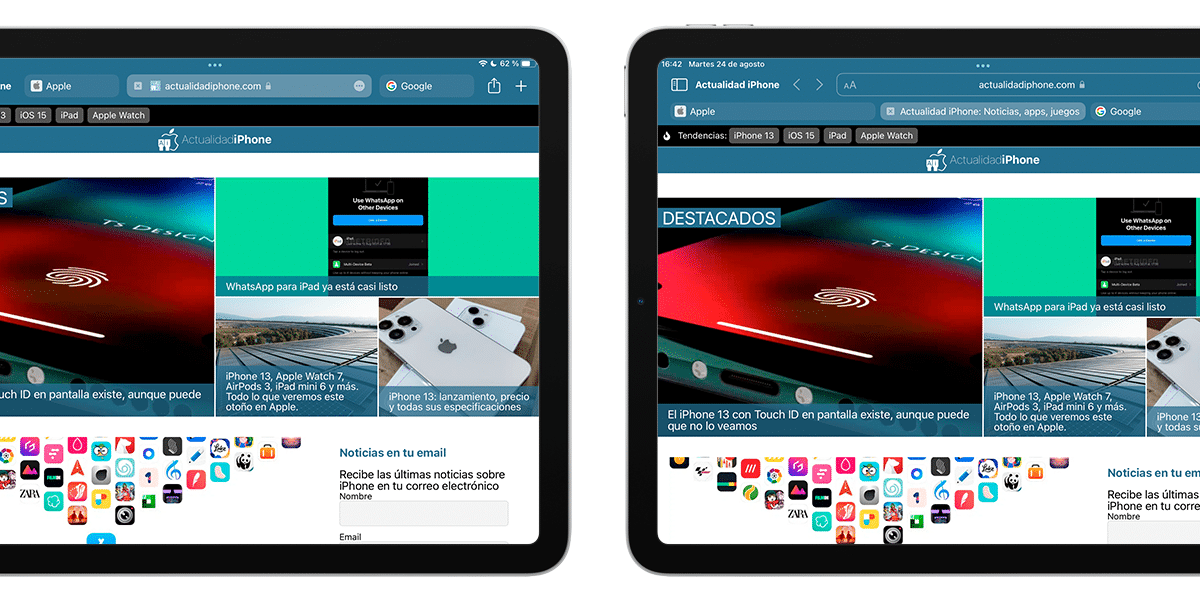
변경 사항은 iPad에도 적용되지만 더 미묘한 방식으로
탭의 개념 변화는 아직 이르지 않았지만 iPadOS 15 네, 탐색 모음의 디자인이 변경되었습니다. iOS 15의 경우와 동일한 단계를 수행하면 두 가지 옵션 사이에서 디자인을 변경할 수 있습니다.
- 별도의 탭 표시줄: 기본 탐색 표시줄과 하단에 탭 표시줄이 있습니다.
- 컴팩트 탭 표시줄: 탐색 표시줄이 열려 있는 탭에 통합되어 있습니다.

차이점은 이 섹션을 이끄는 이미지에서 볼 수 있습니다. 다음과 같이 관찰된다. 별도의 탭 표시줄은 소형 탭 표시줄보다 더 많은 화면 공간을 차지합니다. 우리가 말했듯이 탭의 개념과 멀티 터치 제스처를 통한 탭의 통과는 iOS 15에 도달 한 것처럼 iPadOS 15에 도달 하지 않았습니다.
