Alex Wolkov criou um simulador de iPad impressionante usando HTML, CSS e JavaScript. Embora o projeto ainda esteja em fase de desenvolvimento, já podemos ver os primeiros avanços.
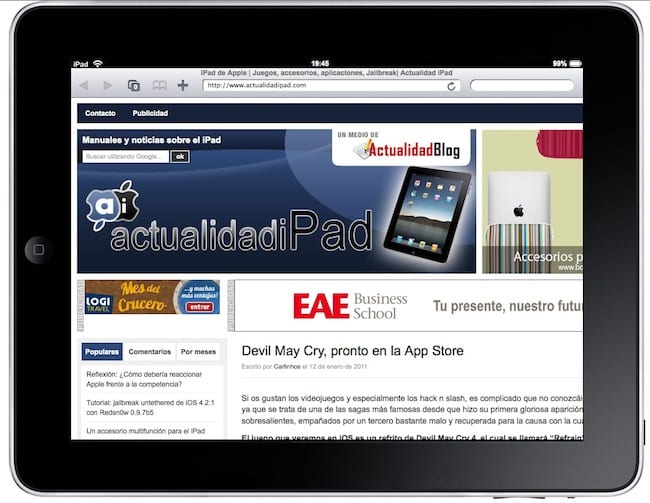
No momento você pode realizar tarefas como desbloquear o dispositivo, executar determinados aplicativos, navegar no Safari (não insira nenhum tipo de dados pessoais em seu navegador), mover aplicativos, remover aplicativos, abrir a barra multitarefa ...
Por se tratar de um projeto Open Source, você pode consultar o código-fonte deste projeto clicando no seguinte link.
fonte: iClarified | Ligação: Simulador IPad