
Tee pikakuvake iPhonen verkkosivulle Se on vaihtoehto, joka on ollut käytössä jo vuosia, mutta monille ihmisille on edelleen tuntematon.
Tämän pikakuvakkeen ansiosta voimme sijoittaa a -kuvake aloitusnäytössä Kun painamme sitä, avataan Safari linkillä valitsemallemme sivulle. On myös mahdollisuus tehdä sama ilmoituskeskus iOS 8, joten alla olet selittänyt prosessin, jota noudatat molempien mahdollisuuksien suhteen.
Pikakuvakkeen luominen verkkosivustolle aloitusnäytössä

Tämä on klassikko ja varmasti monet teistä tietävät sen. Voit luoda a -kuvake aloitusnäytössämme, joka vie meidät verkkoon konkreettisia, meidän on yksinkertaisesti tehtävä seuraava:
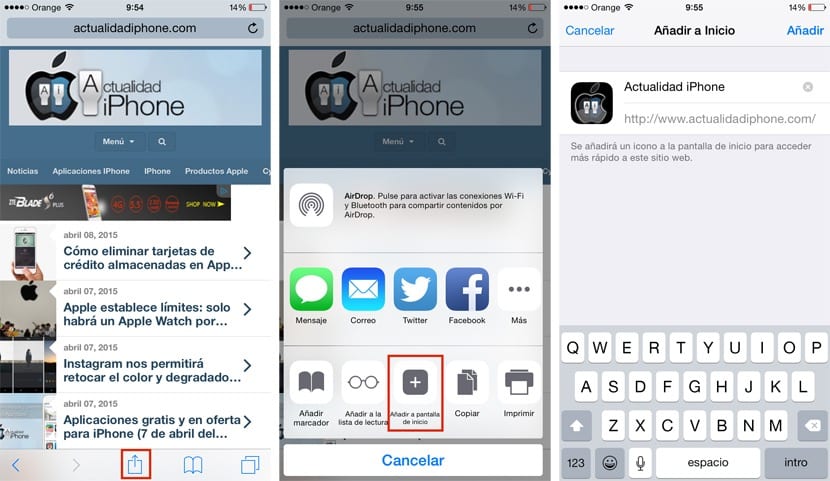
- Avaa Safari ja siirry verkkosivustolle, jolle haluat tehdä pikakuvakkeen.
- Napsauta kuvaketta, jota edustaa neliö ja ylöspäin osoittava nuoli.
- Valitsemme vaihtoehdon «Lisää aloitusnäyttöön»
Sitten avautuu uusi ikkuna, jossa voimme valita kuvakkeen nimen ja pystyä valitsemaan haluamasi. Päätteeseen napsautamme yksinkertaisesti vaihtoehtoa «Lisää» ja siinä kaikki, meillä on jo oma verkkosivuston pikakuvake iOS: n aloitusnäytöllä.
Pikakuvakkeen luominen verkkosivustolle ilmoituskeskuksessa

IOS 8 -widgetit tarjoavat meille myös mahdollisuuden käyttää ilmoituskeskus verkkosivustojemme avaamispaikkana suosikit, jopa lukitusnäytöltä. Tässä tapauksessa tarvitsemme kolmannen osapuolen sovelluksen, koska Apple ei tarjoa tätä ominaisuutta heti laatikosta.
tällä kertaa aiomme käyttää Launcheria, yksi täydellisimmistä sovelluksista, joissa on widgettejä App Storessa ja jonka voit ladata alla:
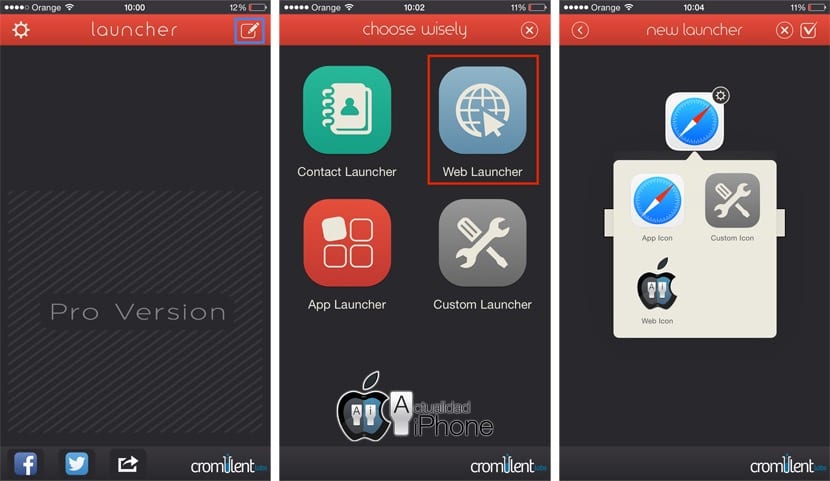
Kun olemme asentaneet Launcher iPhonellamme, suoritamme sen ja napsautamme oikeassa yläkulmassa olevaa painiketta, mikä aiheuttaa kuvakkeen, joka on merkitty tekstillä "Lisää uusi", ja jota meidän on napsautettava.
Neljän esiin tulevan vaihtoehdon joukosta valitsemme "Web Launcher", joka kiinnostaa meitä luo pikakuvake verkkoon se kiinnostaa meitä. Seuraavaksi meidän on annettava verkkosivuston nimi, sen osoite ja haluttaessa voimme myös muuttaa kuvakkeen kyseisen sivun (favicon) tai valitsemamme henkilökohtaisen kuvakkeeksi.

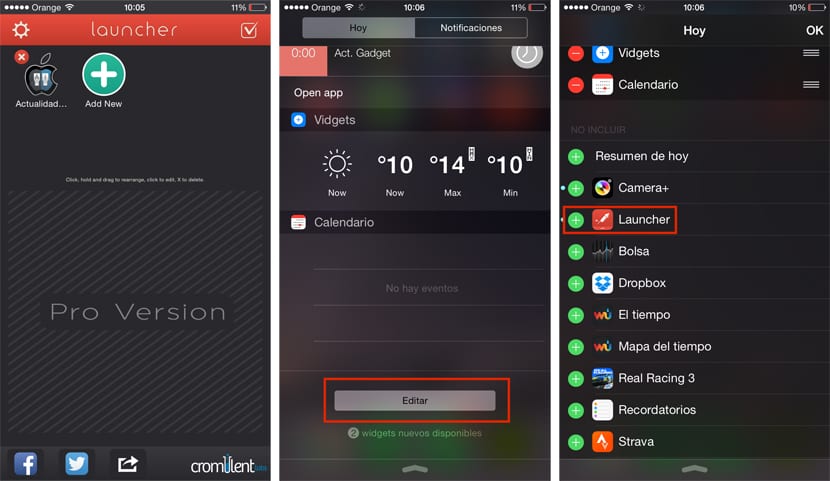
Kun olet valmis, napsauta oikeassa yläkulmassa olevaa kuvaketta, joka tallentaa kaikki tekemämme muutokset. Nyt on vain lisää widget ilmoituskeskukseen, jota varten otamme sen käyttöön, napsauta "Muokkaa" -painiketta ja lisää "Launcher" -widget.

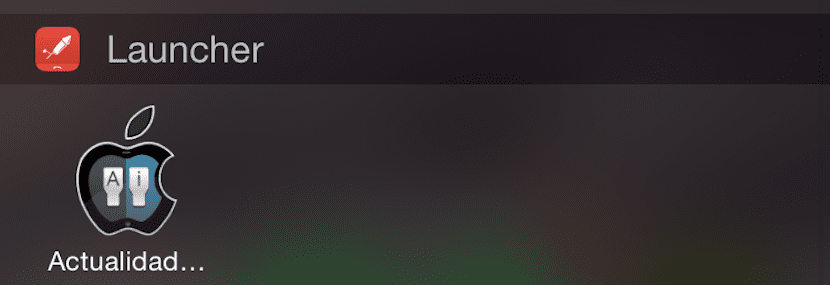
Valmiina, meillä on jo omamme suora pääsy henkilökohtaiseen verkkosivustoon ilmoituskeskuksesta.

Tämä oli jo tiedossa. On olemassa lukuisia linkkejä, jotka osoittavat, miten se tehdään ilman kolmannen osapuolen sovelluksia. Miksi et laita miten tehdä se Chromelle, että jos sitä ei löydy.
Hei, miten lisätään pikakuvake verkkosivustolle ilmoituskeskukseen ilman kolmannen osapuolen sovellusta? Chrome-asia, jota emme sano yksinkertaisesti, koska sitä ei voida tehdä.