
iOS 15 kemungkinan besar akan tiba selama minggu-minggu terakhir September atau pertama Oktober. Versi baru yang telah bersama kami sejak Juni ini telah mempolarisasi pendapat dalam beberapa perubahannya pada tingkat konseptual. Salah satunya jatuh pada desain safari bahwa telah terbalik sehubungan dengan apa yang kami ketahui hingga iOS 14. Namun, desain awal beta pertama iOS 15 tidak menarik bagi para pengembang. Itu sebabnya diputuskan serahkan di tangan pengguna desain bilah navigasi yang mereka inginkan. Kami mengajari Anda cara beralih antara desain baru dan lama.
Kembali ke bilah navigasi di iOS 14 dengan mengikuti langkah-langkah ini di iOS 15
Pertahanan Apple terhadap desain Safari barunya bertumpu pada desain yang ringkas dan serbaguna yang memungkinkan Anda menjelajahi Internet melalui gerakan multi-sentuh, menghindari serangkaian sentuhan pada layar yang membuang waktu pengguna. Namun, lompatan di antara kedua desain itu bisa agak mendadak. Untuk alasan yang sama, Apple diizinkan dalam beta 6 iOS 15 bahwa pengguna akan beralih antara satu desain dan lainnya. Meskipun kemungkinan besar di masa depan versi utama seperti iOS 16 perubahan akan bersifat final dan desain tidak dapat dipilih.

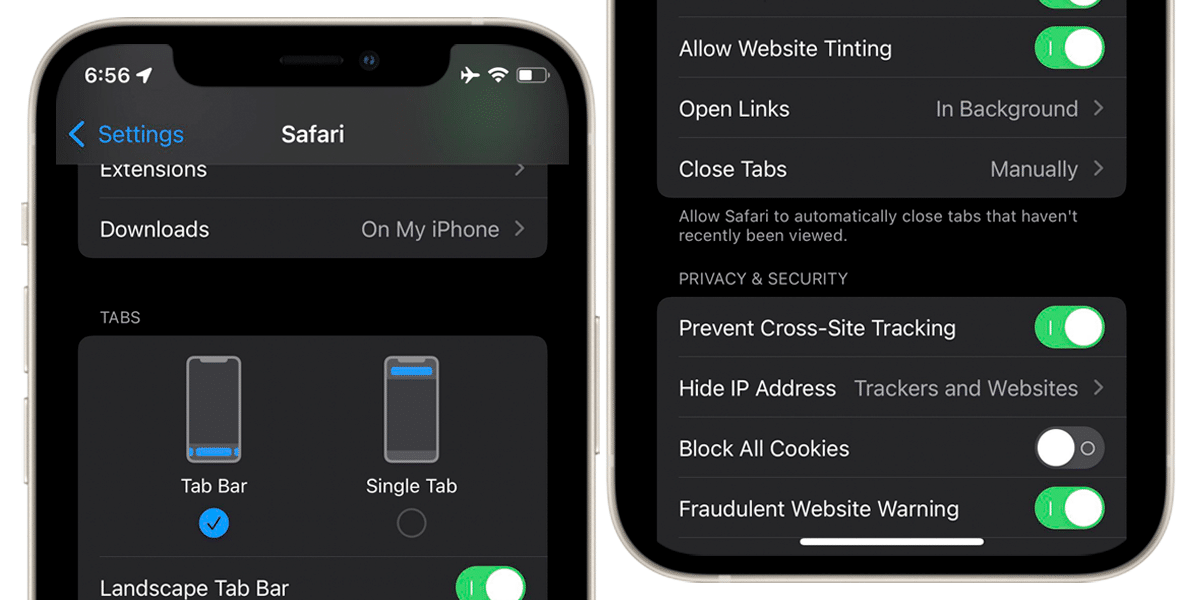
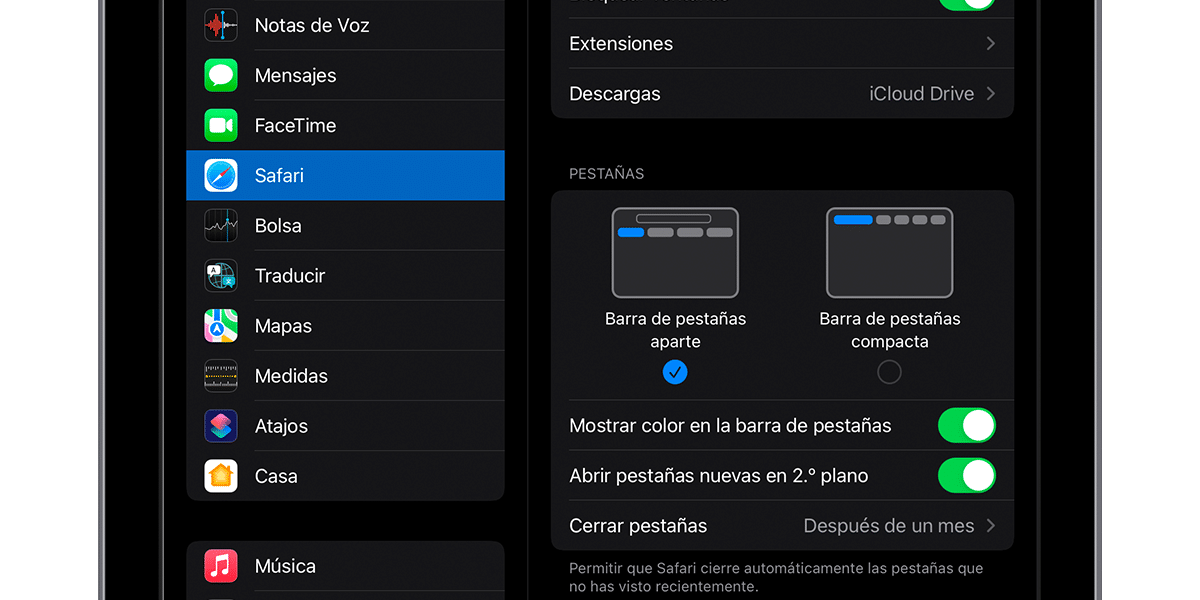
Untuk mengubah desain bilah navigasi di iOS 15, ikuti langkah-langkah berikut:
- Akses Pengaturan iOS
- Masukkan preferensi Safari
- Temukan bagian 'Tab'
- Pilih di antara dua model yang tersedia: bilah tab o tab tunggal
Bilah tab adalah bilah berkelanjutan yang memungkinkan navigasi antar tab dengan menggesek ke kanan atau kiri. Sebaliknya, desain tab tunggal membutuhkan sentuhan ekstra dari pengguna untuk mengakses semua jendela yang terbuka. Untuk membuat perubahan desain ini lebih mudah, Anda dapat mengklik ikon 'aA' di bilah navigasi Safari dan klik opsi 'Show the bar above or under' tergantung pada desain yang Anda miliki secara default.


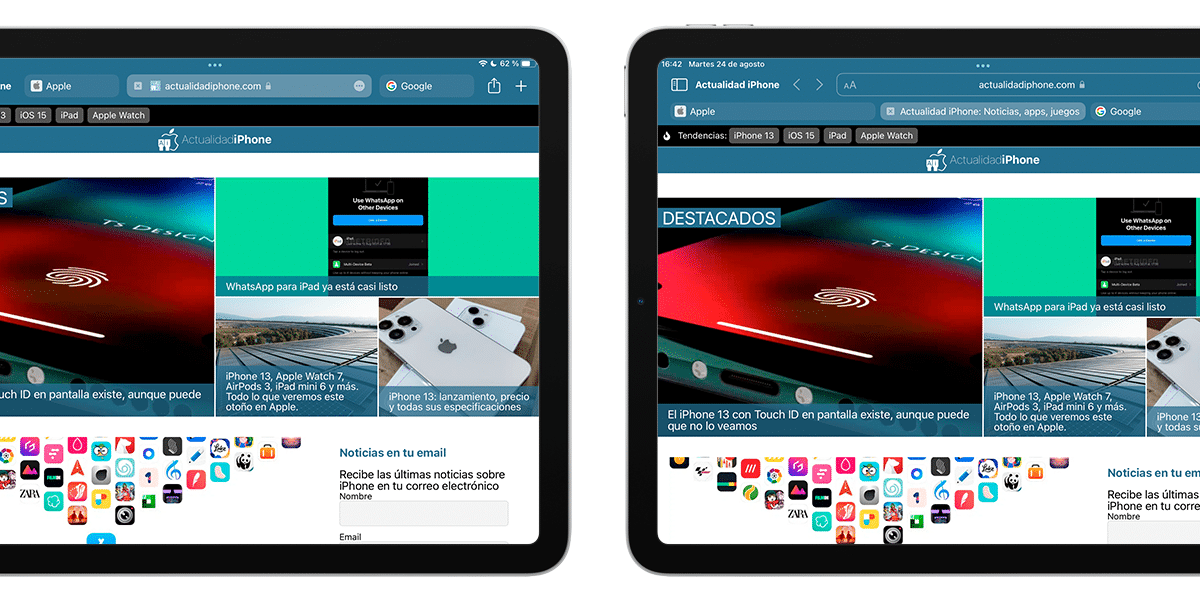
Perubahan juga terjadi pada iPad, tetapi dengan cara yang lebih halus
Meskipun perubahan konsep tab tidak mencapai iPadOS 15 ya itulah perubahan desain bilah navigasi. Jika kami melakukan langkah yang sama seperti pada iOS 15, kami dapat mengubah desain di antara dua opsi:
- Bilah tab terpisah: di mana kami memiliki bilah navigasi utama dan bilah tab di bagian bawah
- Bilah tab ringkas: di mana bilah navigasi terintegrasi ke dalam tab yang telah kami buka

Perbedaannya dapat dilihat pada gambar yang mengepalai bagian ini. Hal ini diamati sebagai bilah tab terpisah membutuhkan lebih banyak ruang layar daripada yang ringkas, Meskipun seperti yang kami katakan, konsep tab dan perjalanan tab melalui gerakan multi-sentuh belum mencapai iPadOS 15 seolah-olah telah mencapai iOS 15.
