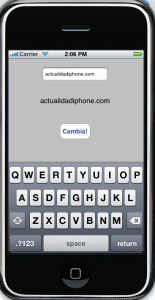
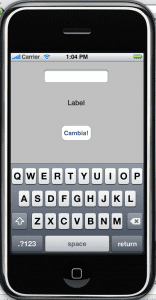
En 이전 기사 우리는 애플리케이션의 인터페이스에 Label, TextField 및 Button을 포함했습니다. Button을 클릭 할 때 TextField에 입력 한 내용으로 Label의 내용이 업데이트되기를 원했습니다. 우리는 (1 단계) 프로젝트를 생성했고 (2 단계) InterfaceBuilder를 사용하여 화면을 정의했습니다. 이제 나머지 단계를 계속 진행하여 애플리케이션이 작동하도록합니다.
3 단계. ViewController에서 변수를 만듭니다.
우리는 인터페이스를 올바르게 가지고 있습니다. 사실, Build & Go를했다면 우리가 어떻게하고 있는지 볼 수 있습니다.
그러나 최소한의 필수 개발을하지 않았기 때문에 버튼을 눌렀을 때 아무 일도 일어나지 않습니다. 이 3 단계에서는 인터페이스 (.h 파일)와 구현 (.m 파일) 모두에서 HelloWorldViewController의 변수와 메서드를 소개합니다. 이렇게하려면 이전 게시물의 끝에서 언급했듯이 TextField가 UITextField 클래스에 해당하고 Label이 UILabel 클래스에 해당한다는 것을 알아야합니다. 이 두 클래스는 UIKit 프레임 워크 내에 있습니다.
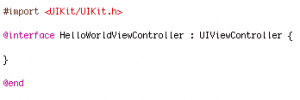
Interface Builder를 닫고 저장하지 않은 경우이를 수행하고 XCode에서 HelloWorldViewController.h 파일을 엽니 다. 지금 코드는 다음과 같습니다.
우리는 이미 Objective-C를보고 있습니다. 이 코드에서는 UILabel 및 UITextField 클래스가있는 UIKit 라이브러리의 가져 오기 선언을 볼 수 있습니다. 인터페이스가 어떻게 선언되고 UIKit의 일반 UIViewController에서 확장되는지 확인합니다.
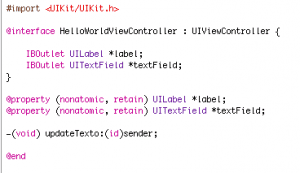
인터페이스 코드 내에 다음 코드가 포함됩니다.
이제 우리가 한 일을 설명 할 수 있습니다.
- @interface 블록 내에서 UILabel 및 UITextField 유형의 속성 2 개를 선언했으며, 각각 2 개의 변수 이름 * label 및 * textField를 사용합니다. 앞서 IBOutlet이 나타납니다. 이게 다 뭐야? 우리는 스스로를 설명합니다. IBOutlet은 변수 유형이 아닙니다. 인터페이스 빌더가 UILabel 및 UITextField 유형의 이러한 변수의 존재를 알 수 있도록 도와주는 지시문입니다. 그건 그렇고, 이전 기사에서 인터페이스 빌더에서 컨트롤 개체의 변수 유형 (버튼, 레이블, 텍스트 필드 등)을 아는 트릭을 제공했음을 기억하십시오. 반면에, 변수 이름 앞에 * 문제는 C의 경우가 아니라 Java 프로그래머를 놀라게 할 수 있습니다. 그러나 이것이 Objective-C에서 인스턴스 변수를 작성하는 방법임을 알게됩니다.
- UILabel 및 UITextField 속성이 선언됩니다. 비원 자적이며 현재는 볼 수 없지만 메모리 관리와 관련이 있습니다.
- updateText라는 메소드를 선언하는 것을 볼 수 있습니다. 앞에-기호가있어서 클래스 메서드가 아니라 인스턴스 메서드임을 나타냅니다 (+ 기호가 설명되어 있음). 이것은 기본적인 객체 지향 프로그래밍이기 때문에 설명 할 수 없습니다.이 메서드는 아무것도 반환하지 않으며 (즉, void) id 유형의 매개 변수를받습니다. 기본적으로 레이블 값을 업데이트하는 updateTexto 메서드를 호출하는 개체의 식별자를 나타냅니다. 그 컨트롤이 버튼 자체가 될 것이기 때문에 추측 할 수 있습니다.
이 작업이 완료되면 3 단계가 완료됩니다.
4 단계. 뷰 컨트롤을 컨트롤러 변수에 바인딩합니다.
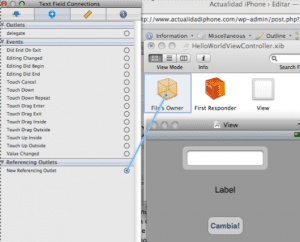
검토해 보면, 한편으로는 Interface Builder를 사용하여 인터페이스를 개발했으며 다른 한편으로는 HelloWorldViewController.h (HelloWorldViewController.m 컨트롤러 클래스의 인터페이스)에 해당 컨트롤과 관련된 변수가 있습니다. 그러나 뷰와 컨트롤러 사이에는 여전히 관계가 없습니다. 즉, 인터페이스 빌더에서 디자인 한 텍스트 필드를 UITextField 유형의 변수와 관련시키는 지침을 제공하지 않았습니다. 클래스. 이제 우리는이 작업을 수행 할 것입니다. HelloWorldViewController.xib를 클릭하여 Interface Builder를 다시 열고 텍스트 상자를 클릭 한 다음 Inspector 팔레트에서 두 번째 탭 (Text Field Connections)으로 이동합니다. 표시된 항목이없는 Referencing Outlets라는 섹션이 있습니다. 즉, 현재 Interface Builder는이 텍스트 필드와 클래스의 IBOutlet (Interface Builder Outlet) 사이의 관계를 알지 못하지만 HelloWorldViewController에 UITextField IBOutlet이 있으므로 링크 할 것입니다.
이를 위해 그림에서 볼 수 있듯이«New Referencing Outlet»옆에있는 작은 원을 클릭하여 HelloWorldViewController.xib라는 창의 File 's Owner로 드래그합니다. 뷰 (전체 뷰)와 textField (변수)의 두 가지 옵션을 선택할 수 있습니다. 분명히 textField를 선택하므로 텍스트 상자를 UITextField 유형의 변수에 연결합니다. 그건 그렇고, File'sOwner 또는 파일 소유자는 컨트롤러 클래스보다 많거나 적지 않습니다 ...
레이블로 작업을 반복하여 컨트롤러 변수 레이블과 연결합니다. 그리고 버튼은 뭔가 다릅니다. 이 경우에는이를 updateTexto 작업과 연관시킬 것이지만 특정 이벤트에 대한 것입니다. 'Touch Up Inside'이벤트로이를 수행하고 updateTexto 메서드를 선택합니다.
이런 식으로 우리는 이미 Interface Builder로 정의한 컨트롤과 컨트롤러에 넣은 변수를 관련 시켰습니다. 모든 것을 저장하는 Interface Builder를 닫고 XCode로 돌아가는 마지막 단계로 이동합니다.
5 단계. 최신 개발.
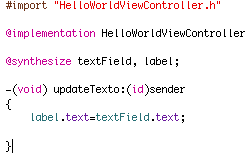
XCode에서 HelloWorldViewController.my를 열고 클래스가 다음과 같이 보이도록 다음 코드를 넣습니다.
자세히 살펴보면 @synthesize 블록과 .h, updateTexto 인터페이스에 선언 된 메서드 구현을 간단히 넣었습니다. 이 코드 아래에는 주석 처리 된 코드가 많이 있습니다.
@synthesize 라인은 OO 언어에서 일반적인 getter / setter (접근 자 / 뮤 테이터)를 생성하는 것과 유사한 작업을 수행합니다 (캡슐화). 컨트롤러가 예를 들어 텍스트 상자의 내용에 도달하기 위해 필요합니다.
보시다시피 updateTexto 메서드는 레이블의 텍스트를 텍스트 필드의 내용으로 업데이트합니다. 우리는 끝났습니다.
이제 Build & Go를 수행하면 텍스트 문자열을 입력하고 버튼을 클릭하면 레이블의 내용이 업데이트되는 것을 볼 수 있습니다. 다음 기사에서는 응용 프로그램의 개선 사항을 소개합니다.







아주 좋은 튜토리얼, 매우 명확하고 간단합니다.
글쎄, 나는 그것이 나를 위해 작동하지 않기 때문에 매우 멜론 🙁이어야합니다. 나는 String의 값을 캡처하고 텍스트를 취하지 만 label.text를 보려고 시도하고 범위를 벗어났다는 것을 알려주기 때문에 레이블에 할당하지 않습니다. 적어도 페인트하지 않습니다.
튜토리얼이 훌륭합니다. iPhone 용 개발을 잘 설명합니다. 계속해서 더 많은 튜토리얼을 게시하기를 바랍니다.
안부
안녕하세요, 모두 멋지지만 작동하지 않습니다. 작동하도록하려면 텍스트 필드와 레이블을 사용하는 방법을 가르치는 것처럼 인터페이스 빌더의보기를 큐브의보기와 연결해야했습니다. 나머지는 대단히 감사합니다.