
iOS 15 zal hoogstwaarschijnlijk in de laatste weken van september of XNUMX oktober verschijnen. Deze nieuwe versie die sinds juni bij ons is, heeft de meningen gepolariseerd in sommige van zijn wijzigingen op conceptueel niveau. Een van hen valt op safari ontwerp dat is ondersteboven gekeerd met betrekking tot wat we wisten tot iOS 14. Het oorspronkelijke ontwerp van de eerste bèta's van iOS 15 sloeg echter niet aan bij de ontwikkelaars. Daarom is besloten laat gebruikers het ontwerp van de gewenste navigatiebalk over aan de gebruikers. We leren je schakelen tussen het nieuwe en het oude ontwerp.
Ga terug naar de navigatiebalk in iOS 14 door deze stappen te volgen in iOS 15
Apple's verdediging van het nieuwe Safari-ontwerp berust bij een compact, veelzijdig ontwerp waarmee u op internet kunt surfen via multi-touch gebaren, het vermijden van een opeenvolging van aanrakingen op het scherm die de tijd van de gebruiker verspillen. De sprong tussen de twee ontwerpen kan echter een beetje abrupt zijn. Om dezelfde reden, Apple toegestaan in bèta 6 van iOS 15 dat gebruikers zullen schakelen tussen het ene ontwerp en het andere. Hoewel het waarschijnlijk is dat in toekomstige grote versies zoals iOS 16 de wijziging definitief zal zijn en het ontwerp niet kan worden gekozen.

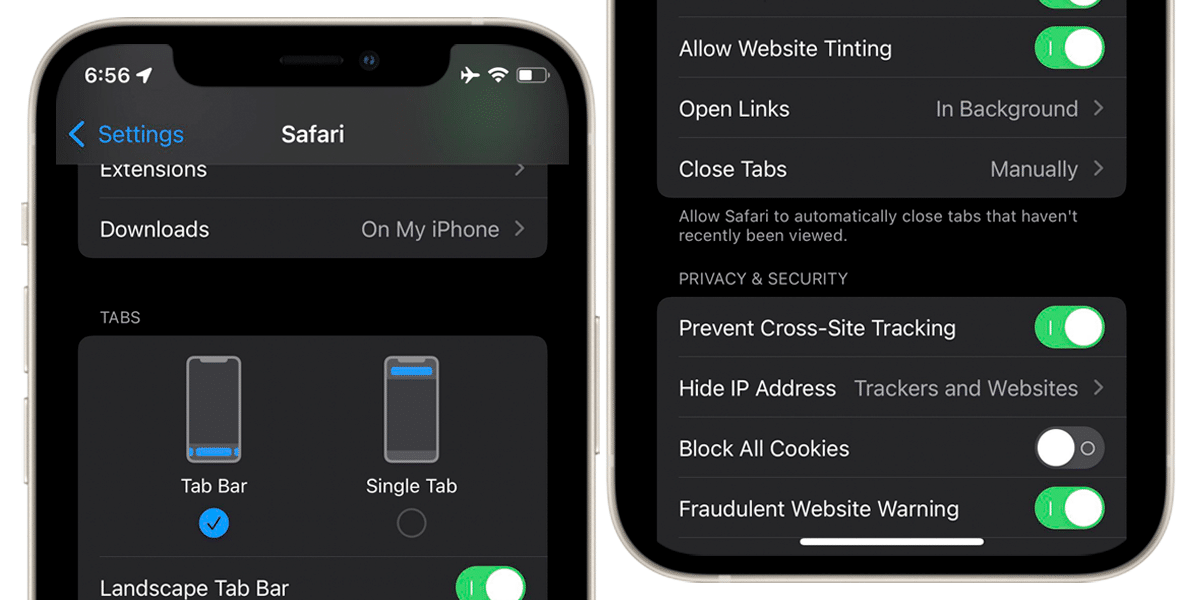
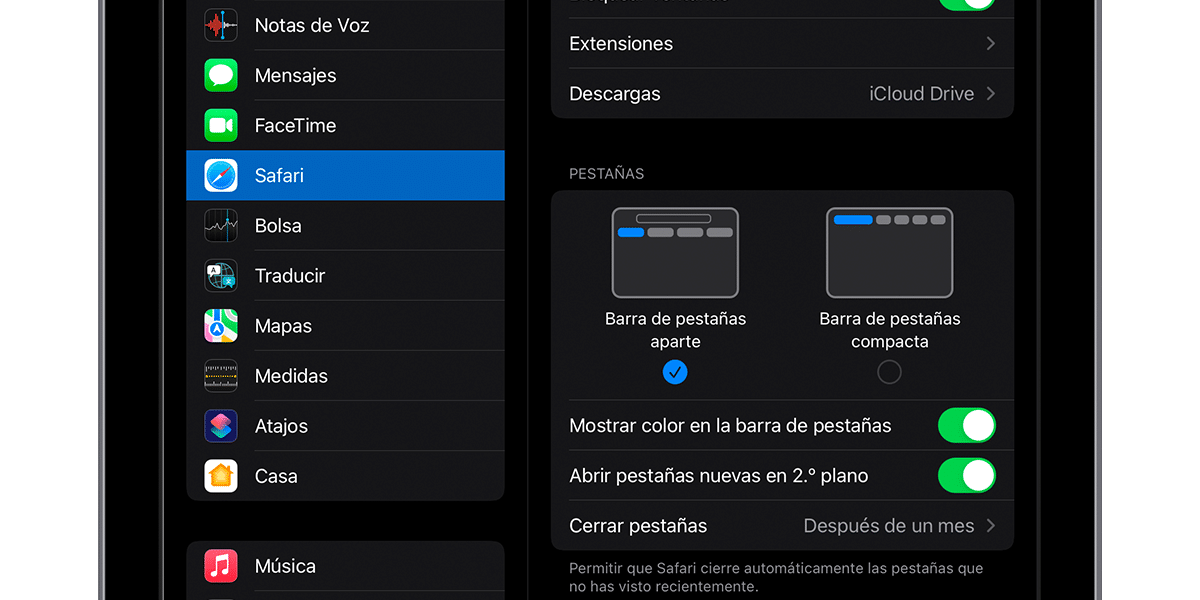
Volg deze stappen om het ontwerp van de navigatiebalk in iOS 15 te wijzigen:
- Toegang tot iOS-instellingen
- Safari-voorkeuren invoeren
- Zoek het gedeelte 'Tabbladen'
- Kies tussen de twee beschikbare modellen: Tab toets o enkele tab
De tabbladbalk is een doorlopende balk waarmee u tussen tabbladen kunt navigeren door naar rechts of links te vegen. In plaats daarvan vereist het ontwerp met één tabblad een extra aanraking van de gebruiker om toegang te krijgen tot alle geopende vensters. Om deze ontwerpwijziging gemakkelijker te maken, u kunt op het 'aA'-pictogram in de Safari-navigatiebalk klikken en klik op de optie 'Toon de balk boven of onder' afhankelijk van het ontwerp dat je standaard hebt.


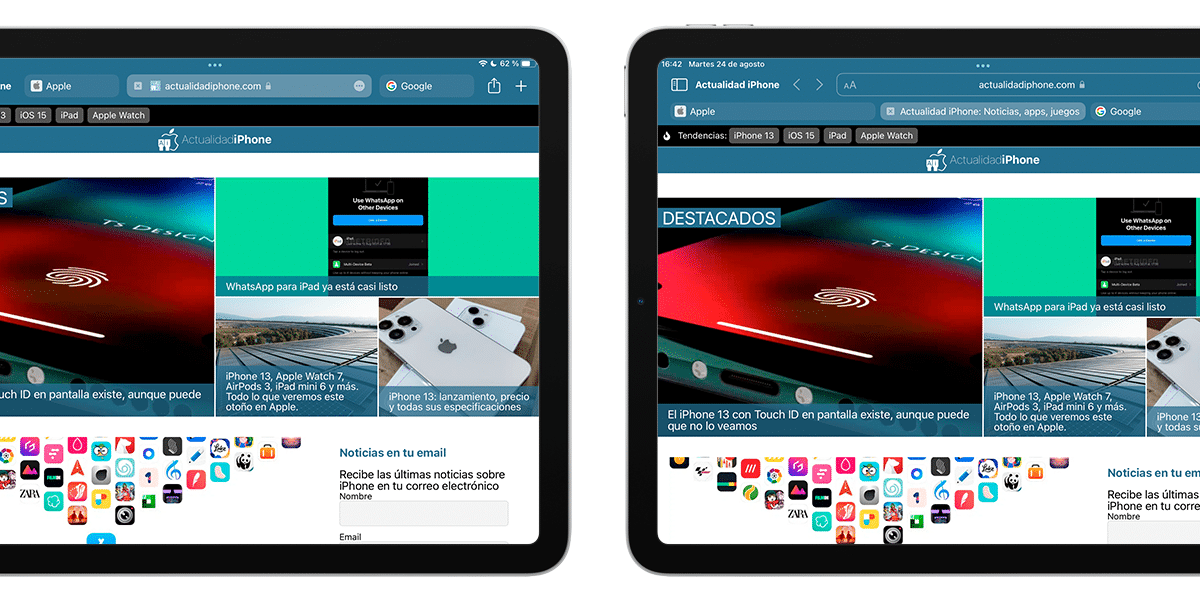
De verandering komt ook naar de iPad, maar op een subtielere manier
Hoewel de verandering van het concept van tabbladen niet bereikt iPadOS 15 ja dat verandert het ontwerp van de navigatiebalk. Als we dezelfde stappen uitvoeren als in het geval van iOS 15, kunnen we het ontwerp tussen twee opties wijzigen:
- Aparte tabbalk: waarin we een hoofdnavigatiebalk hebben en onderaan een tabbalk
- Compacte tabbladbalk: waarin de navigatiebalk is geïntegreerd in het tabblad dat we open hebben

Het verschil is te zien in de afbeelding aan het hoofd van dit gedeelte. Het wordt waargenomen als de aparte tabbalk neemt meer schermruimte in beslag dan de compacte, Hoewel, zoals we al zeiden, het concept van tabbladen en de passage van tabbladen door multi-touch-bewegingen iPadOS 15 niet heeft bereikt alsof het iOS 15 heeft bereikt.
