
iOS 15 很可能会在 XNUMX 月的最后几周或 XNUMX 月的第一天发布。 这个自 XNUMX 月以来一直伴随着我们的新版本在概念层面上的一些变化中引起了两极分化的意见。 其中一个落在 野生动物园设计 该 颠倒了 关于我们在 iOS 14 之前所知道的内容。然而,iOS 15 的第一个测试版的初始设计并没有引起开发人员的注意。 这就是为什么它被决定 将他们想要的导航栏的设计留在用户手中。 我们教你如何在新旧设计之间切换。
按照 iOS 14 中的这些步骤返回到 iOS 15 中的导航栏
苹果对其新 Safari 设计的辩护取决于 紧凑、多功能的设计,让您可以通过多点触控手势上网, 避免在屏幕上连续触摸浪费用户时间。 然而,两种设计之间的跳跃可能有点突然。 出于同样的原因, Apple 允许在 iOS 6 的 beta 15 中使用 用户将在一种设计和另一种设计之间切换。 尽管在未来的主要版本(例如 iOS 16)中,更改可能是最终版本,并且无法选择设计。

要更改 iOS 15 中导航栏的设计,请按照下列步骤操作:
- 访问 iOS 设置
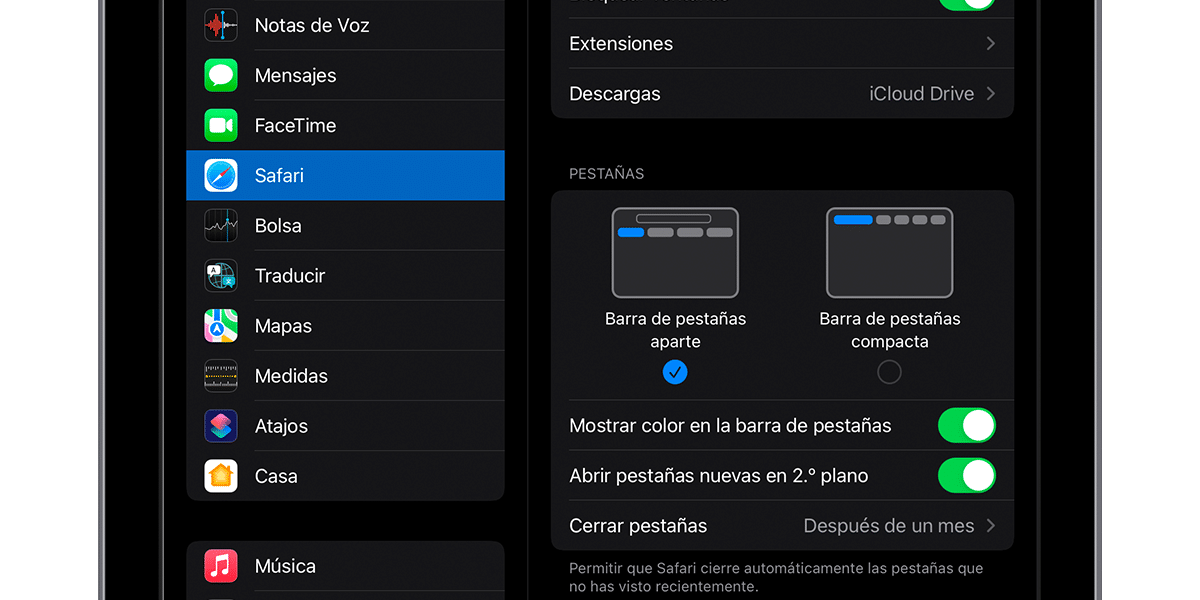
- 进入 Safari 偏好设置
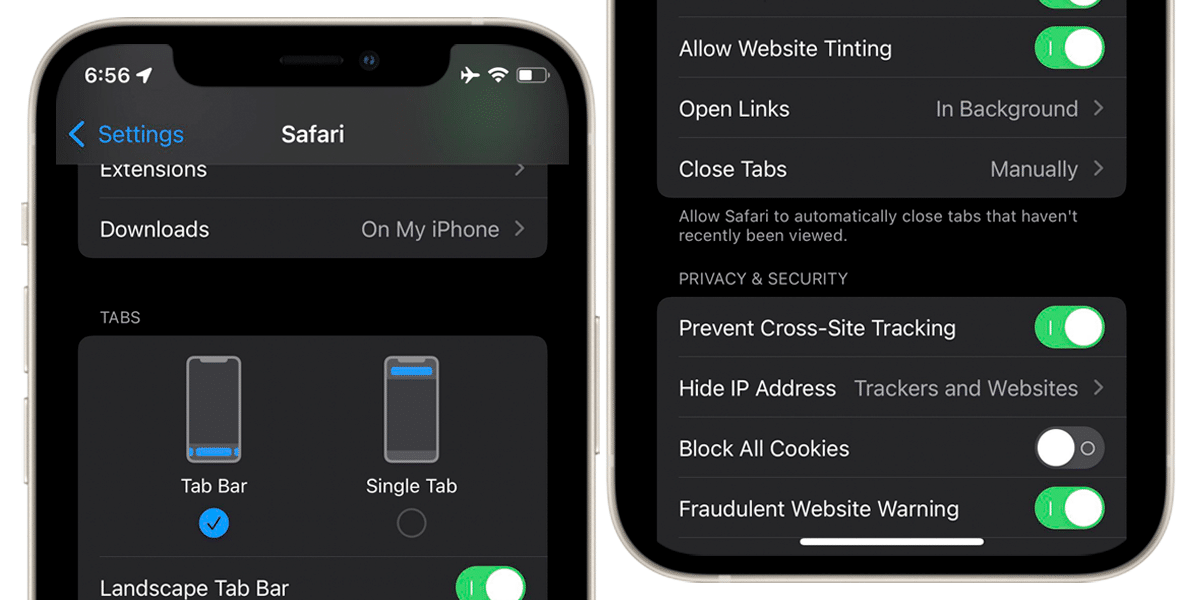
- 找到“标签”部分
- 在两种可用型号之间进行选择: 标签栏 o 单标签
标签栏是一个连续的栏,允许通过向右或向左滑动来在标签之间导航。 相反,单标签设计需要用户额外的触摸才能访问所有打开的窗口。 为了使这种设计更改更容易, 您可以单击 Safari 导航栏中的“aA”图标 并根据默认情况下的设计单击“在上方或下方显示栏”选项。


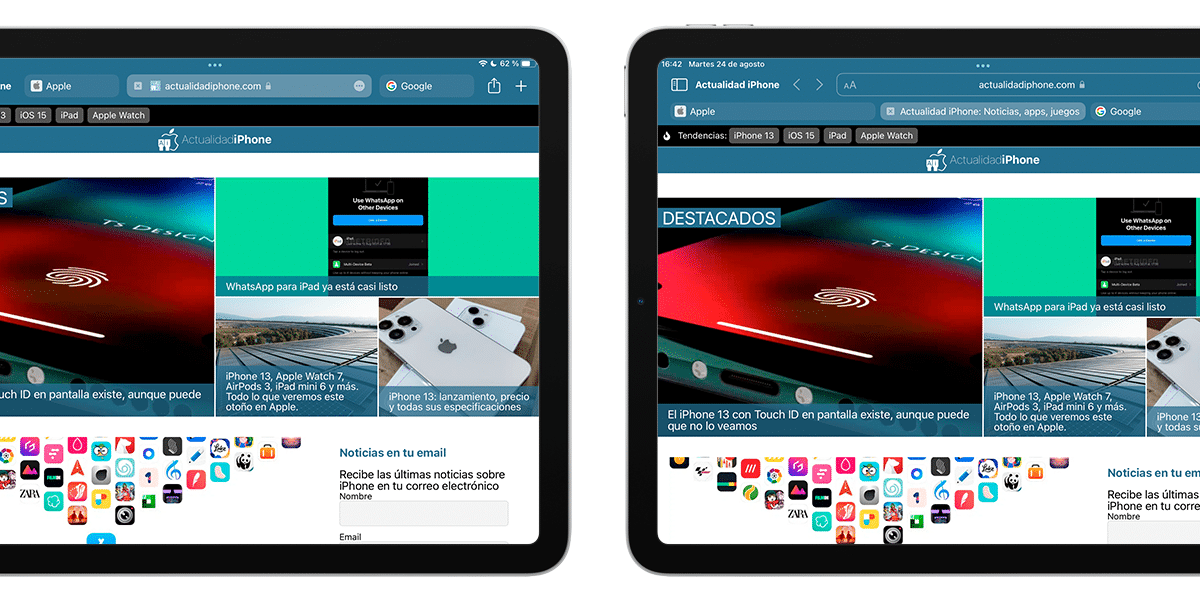
变化也发生在 iPad 上,但以一种更微妙的方式
虽然标签概念的变化没有达到 iPadOS 15 如果导航栏的设计发生了变化。 如果我们执行与 iOS 15 相同的步骤,我们可以在两个选项之间更改设计:
- 单独的标签栏:我们有一个主导航栏和一个底部的标签栏
- 紧凑标签栏:导航栏集成到我们打开的标签中

可以在本节开头的图像中看到差异。 它被观察为 单独的标签栏比紧凑的标签栏占用更多的屏幕空间, 虽然,正如我们所说的,标签的概念和标签通过多点触控手势的通道还没有到达 iPadOS 15,就好像它已经到达了 iOS 15 一样。
