
iOS 15 很可能會在 XNUMX 月的最後幾週或 XNUMX 月的第一天發布。 這個自 XNUMX 月以來一直伴隨著我們的新版本在概念層面上的一些變化中引起了兩極分化的意見。 其中一個落在 野生動物園設計 這 顛倒了 關於我們在 iOS 14 之前所知道的內容。然而,iOS 15 的第一個測試版的初始設計並沒有引起開發人員的注意。 這就是為什麼它被決定 將他們想要的導航欄的設計留在用戶手中。 我們教你如何在新舊設計之間切換。
按照 iOS 14 中的這些步驟返回到 iOS 15 中的導航欄
蘋果對其新 Safari 設計的辯護取決於 緊湊、多功能的設計,讓您可以通過多點觸控手勢上網, 避免在屏幕上連續觸摸浪費用戶時間。 然而,兩種設計之間的跳躍可能有點突然。 出於同樣的原因, Apple 允許在 iOS 6 的 beta 15 中使用 用戶將在一種設計和另一種設計之間切換。 儘管在未來的主要版本(例如 iOS 16)中,更改可能是最終版本,並且無法選擇設計。

要更改 iOS 15 中導航欄的設計,請按照下列步驟操作:
- 訪問 iOS 設置
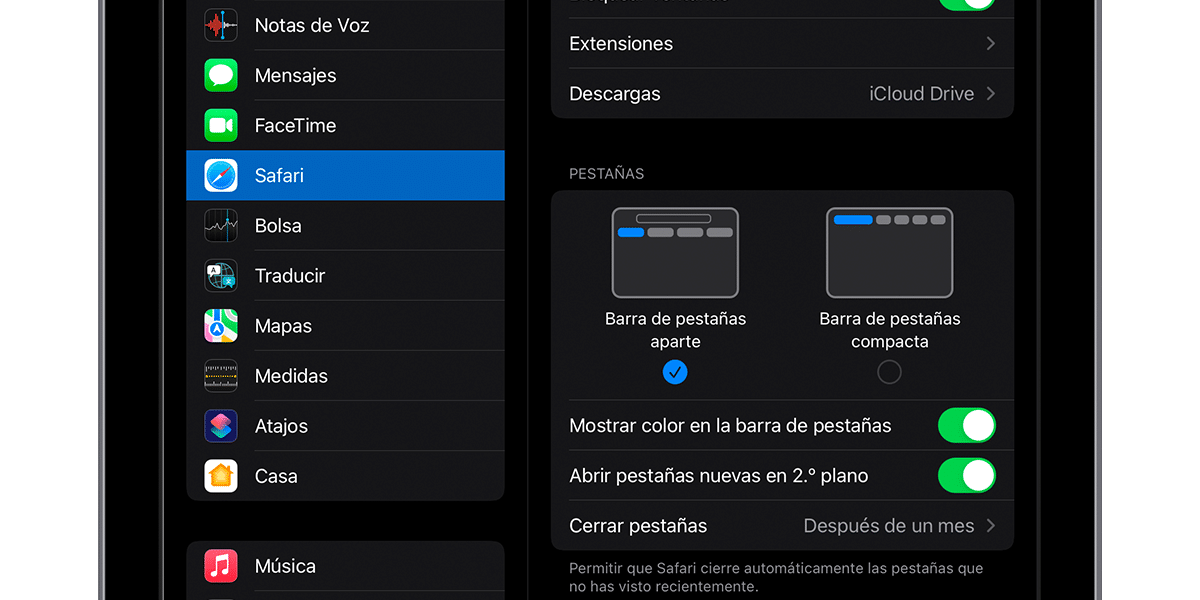
- 進入 Safari 偏好設置
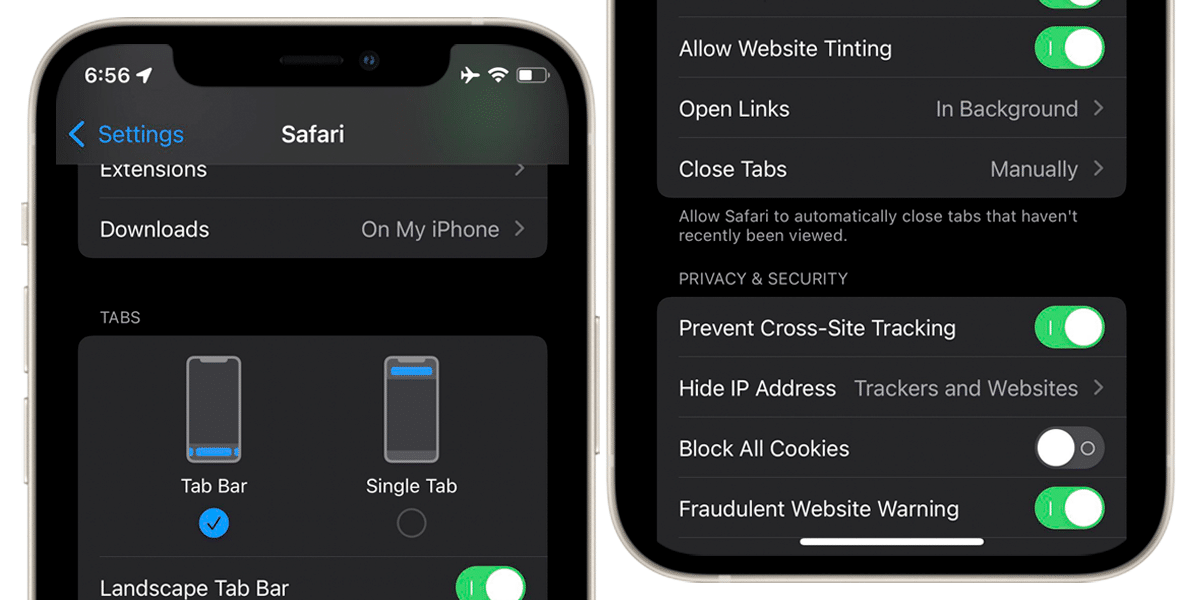
- 找到“標籤”部分
- 在兩種可用型號之間進行選擇: 標籤欄 o 單標籤
標籤欄是一個連續的欄,允許通過向右或向左滑動來在標籤之間導航。 相反,單標籤設計需要用戶額外的觸摸才能訪問所有打開的窗口。 為了使這種設計更改更容易, 您可以單擊 Safari 導航欄中的“aA”圖標 並根據默認情況下的設計單擊“在上方或下方顯示欄”選項。


iPad 也發生了變化,但以更微妙的方式
雖然標籤概念的變化沒有達到 iPadOS 15 是的,這改變了導航欄的設計。 如果我們執行與 iOS 15 相同的步驟,我們可以在兩個選項之間更改設計:
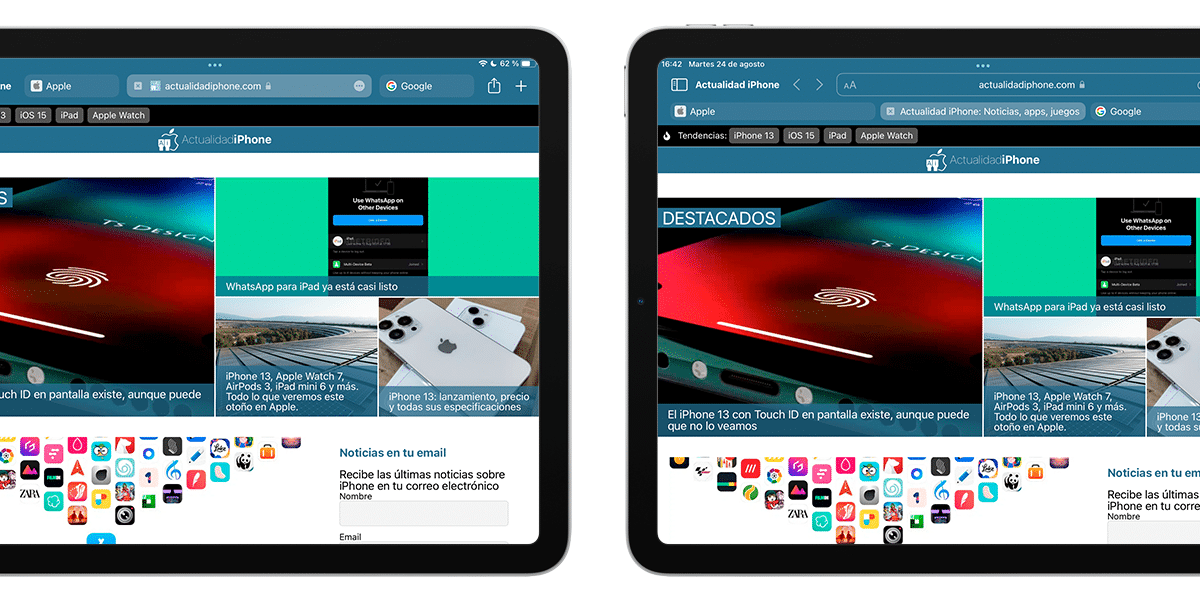
- 單獨的標籤欄:我們有一個主導航欄和一個底部的標籤欄
- 緊湊標籤欄:導航欄集成到我們打開的標籤中

可以在本節開頭的圖像中看到差異。 它被觀察為 單獨的標籤欄比緊湊的標籤欄佔用更多的屏幕空間, 雖然正如我們所說,標籤的概念和標籤通過多點觸控手勢的通道還沒有像 iOS 15 那樣進入 iPadOS 15。
